Как да вмъкнете вградената рамка в HTML: пример за използване
В зората на изграждането на сайта, уеб ресурсите използват широко рамки за показване на отделни части от страниците. Но с пристигането на новата версия на HTML 5, всичко се промени. Елементи за маркиране <кадър>, <от рамки> и <noframes> се считат за остарели. Замяната им беше един маркер - <вградена рамка>. Как да добавите към html <iframe>? Примерът по-долу ще бъде разбираем дори за начинаещи в програмирането.
Какво представляват рамките?
Рамката е в основата на повечето от първите уеб страници. Ако превеждате буквално, тази дума означава "рамка", т.е. рамката е малка част от страницата в браузъра. Широко разпространеното използване на рамки в миналото може да се обясни с ниското качество и високата цена на интернет трафика. По принцип мястото е разделено на 3-5 части, всяка от които изпълнява определена цел:
- "Cap" (горната рамка на ширината на страницата) - показва името на ресурса;
- ляво / дясно "стъкло" - изход от менюто;
- централната рамка е показването на съдържанието на сайта.

Разделяне на страницата на части, позволяващи претоварване само на определена част, когато я актуализирате. Например, потребителят кликна върху елемент от менюто и новото съдържание бе изтеглено в централната рамка.
Модерни рамки в HTML 5
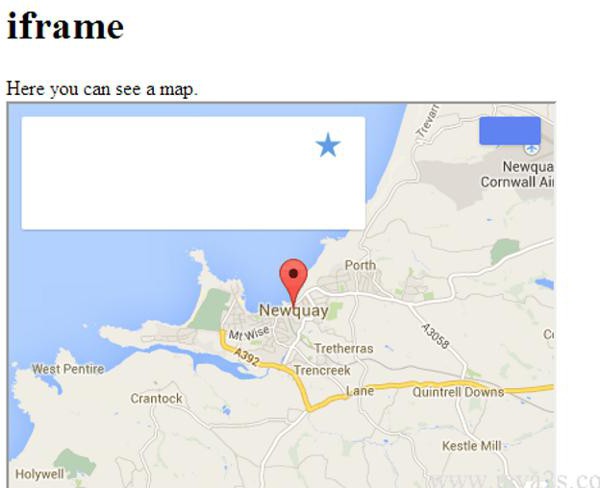
Защо да използвате HTML <вградена рамка>? Пример за това е вмъкването на съдържание от ресурс на трета страна. Класическа ситуация е, когато уеб програмист иска да покаже позицията на обект на карта. Как да бъдем? Начертайте план за терена от нулата? Не - има по-просто решение: да вградите елемент на Google Map, Yandex Maps или 2GIS на страницата. Проблемът се решава в четири действия.
- Трябва да отидете на сайта на всяка картографска служба.
- Намерете желания обект. Ако знаете точния адрес, можете да го въведете в полето за търсене.
- Използвайте бутона "Запазване и получаване на код" (за "Yandex.Map") или "Готово" (за Google карти), за да въведете кода.
- Остава да въведете генерираните маркери за маркиране на страницата.
Освен това можете да изберете размера на картата и да конфигурирате други опции за показване.

Как иначе мога да използвам HTML <вградена рамка>? Пример за това е вмъкването на видео материал от ресурс в YouTube. Мултимедийната технология привлича потребители на интернет, така че видеосъдържанието е толкова популярно. С инсталирането на видео разработчика ще се справи бързо.
- Трябва да качите свой собствен видеоклип в YouTube или да намерите файл на трета страна за излъчването.
- Изтеглете маркера, като изберете бутона "HTML"
- Последното действие е да вмъкнете HTML кода <iframe>. Пример за съдържанието на маркера ще бъде разгледан по-долу.
И двата примера се използват автоматичногенериране на кодове, но професионалните разработчици трябва да са в състояние да го съставят сами. Първо, това ще им позволи да разберат оформлението на страницата и, ако е необходимо, да я променят. На второ място, не винаги маркирането на елементите на сайта (въпреки че принадлежат към външен ресурс) се формира без участието на уеб администратор. Тук е високата квалификация на строителя.

синтаксис
Така че, преди да започнете оформлението на страницата, трябва да помислите за етикета iframe (html): какво е то и как да го използвате правилно.
На първо място, трябва да се отбележи, че маркерът е сдвоен. Между елементите за отваряне и затваряне посочете съдържанието, което ще се показва в браузъри, които не поддържат този елемент на оформлението. Основните атрибути на маркера:
- ширина (ширина);
- височина (височина);
- src (адреса на заредения ресурс);
- подравняване (метод на подравняване);
- FRAMEBORDER;
- allowfullscreen.
По този начин се получава кодът за <iframe>. Примерът HTML е напълно демонстриран по-долу:
<Вградена рамка широчина = "560" височина = "315" SRC = "https://someserver.com/" FRAMEBORDER = "0" allowfullscreen> </ вградена рамка>
В получената маркировка е достатъчно да се замени адреса на даден сайт с друг и, ако е необходимо, да се коригират размерите на рамката.
</ p>







